KOTX: Website
Timeframe
Jan - March 2019
My Role
Interaction Designer
Visual Designer
Teammates
Alexandra Wei
Ryan Manalastas
Jason Liu
Tools
Figma
Intro
Background
KOTX (“chaotics”) is the largest K-pop organization at UCSD. Founded in 2015, their goal is to provide a welcoming, all inclusive environment for all K-pop fans and to spread Korean culture through the art of K-pop.
The Challenge
At the time of this project, KOTX primarily used a Facebook page and group to make announcements and inform club members about events. My team and I were responsible for designing a website prototype in order to increase member retention by making club information easier to access..
Needfinding
Who is KOTX?
We began by surveying our clients and interviewing potential users to determine their expectations, needs, and pain points with accessing club content and keeping up to date with event information.
What are KOTX’s goals?
We talked to 3 KOTX staff members to better understand the goals of KOTX and to explore branding, features and content for the website. Here are their key goals:
Getting to know the users
We conducted a total of 14 user interviews in one week by attending KOTX events and through our personal network of friends at UCSD. We talked to these students about how they got to know KOTX, why they attended KOTX events, and how they stay updated with KOTX content. Through interviewing these individuals, we developed personas to represent three core user groups and determined pain points.
Persona 1: Potential member
Persona 2: Returning member
Persona 3: Collaborator
Where can a website help the most?
We found some common struggles among our interviewees. These pain points helped direct our sketches and prototypes as we began designing.
What does the competition look like?
We analyzed 4 websites that were either UCSD websites or dance team websites in order to determine current standards for college dance team websites and identify how KOTX could stand out from the competition.
Competitive analysis table
We decided the most important things to focus on were that we could attract new members and make the website resourceful for returning members by making pertinent information easy to find; that fun media and bright colors could be used to make KOTX stand out as a lively and approachable group; and that contact information should be readily accessible for potential sponsors and collaborators.
Prototyping
Laying down the foundation
From our interviews and competitive analysis, we created a list of features based on our user needs and client expectations and made paper prototypes. We designed for mobile first because a majority of users access websites through their phones. In order to quickly iterate on layouts and site architecture, we sketched ideas out and discussed how best to incorporate features.
Sketch of mobile website
Paper prototype of mobile website
After sketching and internally testing five different paper prototypes, we found a way to organize the website features.
client feedback changes things
After presenting our prototype to our clients, we were given suggestions: better emphasis of gallery images, better integration of the social aspect of the group, and more intuitive placement of staff information. In order to better inform our site architecture, we conducted an open card sort to see how different people would organize and categorize the site content we were considering.
Card sorting results from one participant
Participant conducting a card sort
After facilitating this exercise with 14 people, we aggregated and analyzed our data and decided to move forward with the following navigation and content:
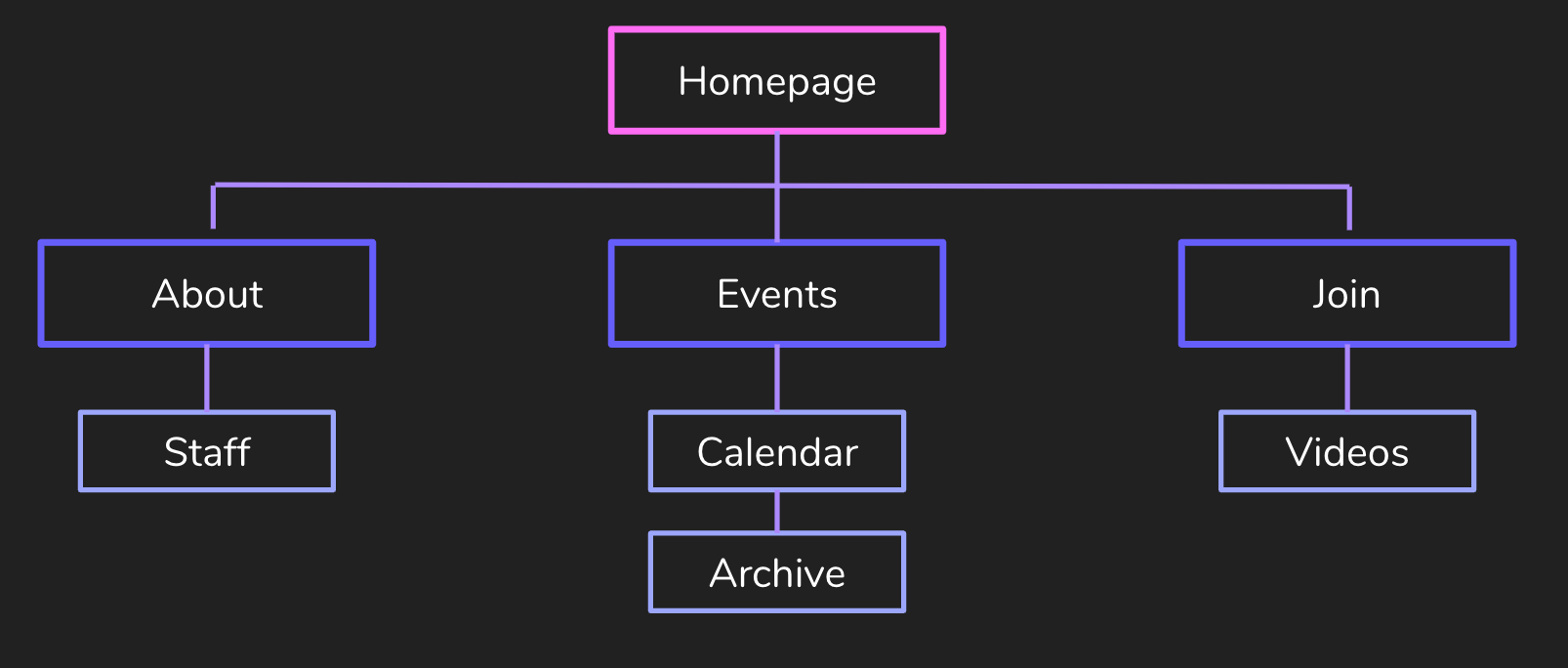
Original site architecture
New site architecture
Hashing out the details
Home Page
We focused on making the home page welcoming and informational in order to cater to new members and returning members.
A short description and large image/video at the top allows viewers to get a good sense of what KOTX is. A section for upcoming events immediately follows, and another section containing videos with a button linking to the KOTX YouTube channel concludes the page.
Home page iterations
We knew the importance of the landing page in making a first impression so we iterated on the design and made sure to get feedback. We created three mockup landing pages. At the top of the page, we started with a static picture with a short one-liner. We then tried using graphics with key phrases about KOTX and finally we used video with graphics and phrases located below. We found that a video gave the most comprehensive summary of KOTX and that the phrases underneath summarized key points at a glance.
About Page
In order to address the user need of learning more about the org, we created an about page that starts with the mission and goals of KOTX.
Below the mission is information about staff. Our focus with this part of the page was to allow members to get to know one another as well as get connected with the staff to have a point of contact should any problems or questions arise.
About page iterations
We decided for each staff member have a picture, their name and position, a link to their Facebook and Instagram profiles, and a short description of the staff member’s choice. The social media links were important for contacting staff and the description allowed for a personal touch. We also separated staff by committee to make it easier to navigate through the large amount of people.
We struggled with how to display this for a few reasons: KOTX has A LOT of staff members and we wanted the page to look inviting for new users. Originally, we had staff profiles in columns and popup pages for each staff member. However, after testing and getting stakeholder feedback, we realized that the profiles didn’t look clickable and that the columns were too tight on mobile. We modified the profiles to have the personal descriptions appear without a popup and to have the committee groups be collapsable to accommodate the large amount of profiles.
How to Join Page
In order to welcome new membership, a page dedicated to how people can join was paramount for us.
How to Join page iterations
Because KOTX has both social events and a dance team, we created separate sections for each on how to join, along with videos of the group performances and pictures of past dance teams. However, in conducting usability tests and getting feedback from our stakeholders, we discovered that people misunderstood the difference between members and nonmembers and that we used terms specific to the organization without a clear explanation.
We pivoted the page to instead be organized by non-member and member benefits and a clear way to become a member.
Visual Design
Tying everything together with visuals!
Finding inspiration
To develop branding for KOTX, we put together moodboards for inspiration based on the current KOTX branding and the descriptions of KOTX that staff and members provided us in interviews.
Color moodboard
Graphics moodboard
Picture use inspiration
Putting it all together
We created style tiles to rapidly iterate on visual design. We then had our stakeholders give us feedback on which ones they thought best suited KOTX.
Style Tile 1: Minimalist and clean
Style Tile 2: Dark pixels
Style Tile 3: Light pixels
From the feedback, we decided on the dark pixel theme. Not only was it inspired by K-pop concepts, but the dark background was representative of the dance community and the bright colors of the playful and fun atmosphere of KOTX events.
For our full interactive mobile prototype, check out our Figma prototype!
Reflection
From managing client expectations and getting meaningful feedback to iteration on visual style and website layouts, I learned a lot about client-side interactions and the design process itself. I was lucky enough to work with a team of people who were motivated and very open to design techniques. Not only was I able to learn from their work ethic but I also had the opportunity to try new techniques and spend time on parts of the process that I wanted to focus on. For this project in particular, I really valued the iterating on layouts and visual design. I found it difficult to balance functionality with unique aesthetics and found feedback—whether it be from mentors, clients or potential users—to be one the most useful sources of inspiration and direction. In the future, I’d really love to delve deeper into an end-to-end design and gain experience working with a variety of clients.